用Hexo来搭建我的博客
决定要搭一个自己的博客,是受了《程序员的思维训练:开发认知潜能的九堂课》的启发,External support is part of your mind(大脑之外的思维工具,也会成为你思维头脑的一部分)。
你的所思所想需要一个地方来存放,这样你才可以更有效的来组织、利用它们。从这一点出发,也就可以解释为什么我搜索了大量的信息,对各种个人博客工具进行比较之后,选择了Hexo:
- 基于git的写作流,对程序员的我而言,带着天然的韵律美;
- 使用Markdown格式,纯文本,可以完全掌控;
- 生成静态文件发布,简化部署和降低资源消耗,这样在未来才极有可能长期保有而不被替换(或者放弃);
- 像csdn、infoq、印象笔记、语雀、石墨这些商业化的博客或者文档工具,都感觉不靠谱,说黄就黄。
一、安装
安装看官网就够了:hexo.io
二、主题
- Next: theme-next.js.org
- Butterfly: butterfly.js.org
- Fluid: hexo.fluid-dev.com
三、编辑器Visual Studio Code
VSCode扩展插件Hexo Utils(id: fantasy.vscode-hexo-utils)
安装后在VSCode左侧增加了一个带H的图标(Hexo Utils),可以代替VSCode的Explorer管理md文件,也增强了预览(图片)
Markdown 预览插件(Markdown All In One)

预览增强插件(Markdown Preview Enhanced,背景改为白色)

四、配置
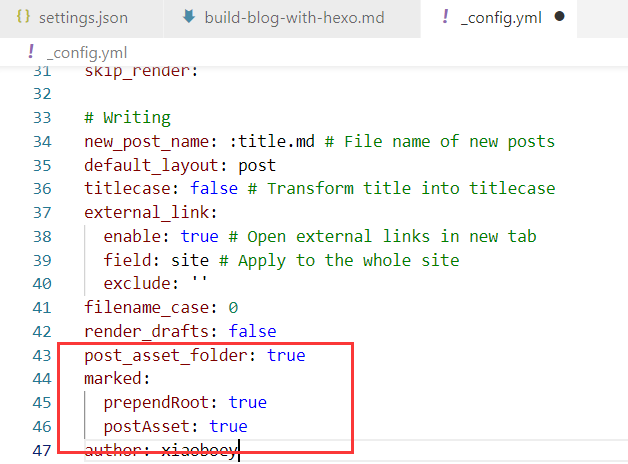
配置资源(比如图片)的链接方式,参考: asset-folders
1 | post_asset_folder: true |
图片示例:
设置网站的favicon,可以参考NexT的配置,放/images下,生成ico的网站: https://realfavicongenerator.net/
1 | favicon: |
五、插件
1.搜索功能
1 | npm install hexo-generator-searchdb |
1 | search: |
2.字数统计
1 | npm install hexo-word-counter |
3.评论
4.Mermaid Diagrams(UML图)
参考: Mermaid官网
参考: 知乎文章《Mermaid 绘图》
安装:
1 | npm install --save hexo-filter-mermaid-diagrams |
修改next的配置:
1 | mermaid: |
代码:
1 | graph LR |
效果:
graph LR
A[正方形] -- 链接文本 --> B((圆形))
A --> C(圆角矩形)
B --> D{菱形}
C --> D
六、常用命令
1 | #清理 |
七、升级
今天用 hexo new 了一个新的博客,当作某个项目的知识库,结果无法显示图片,排查了半天发现是hexo的版本低了。这确实有点莫名其妙,估计是hexo安装的时候,某个环节取到了旧版本。
1 | npm install -g npm-check |