在Cloudflare上部署静态网站(个人博客)
用Hexo写个人博客已经有一段时间了,但是一直没找到一个好的方式来发布到互联网上(既要省钱又要省事):
- 是否购买独立的域名?
- 是否购买有公网IP的主机来部署?
今天终于发布出来了,采用“阿里云域名 + Cloudflare Pages”的组合,首年只花9元的域名钱,后续也只是域名续费。
一、方案产生的历程
我查了一些资料,托管个人博客,使用Github的方案居多,特别是基于Hexo的博客,因为都带Git基因,很自然的选择。但是国内访问Github确实体验很差,时好时坏,无奈放弃。
自己想了一个方案,就是在阿里云上买香港或者新加坡的主机来部署,优点是可以免备案,但是价格不菲,最低配的云主机(1CPU,0.5G内存,20G存储,带宽按流量后付费),买5年获得最低折扣,算下来每年也得RMB100+,被迫放弃。
最初想免备案的时候,曾经去看了Cloudflare,当时是想直接在它上面买个域名,发现无法付费,支付宝、微信等一切国内支付都不支持,嫌麻烦也放弃了。
春节之后,想想这个事也不能一直拖着啊,就折腾出这个组合方案。
二、上传静态页面到Cloudflare Pages
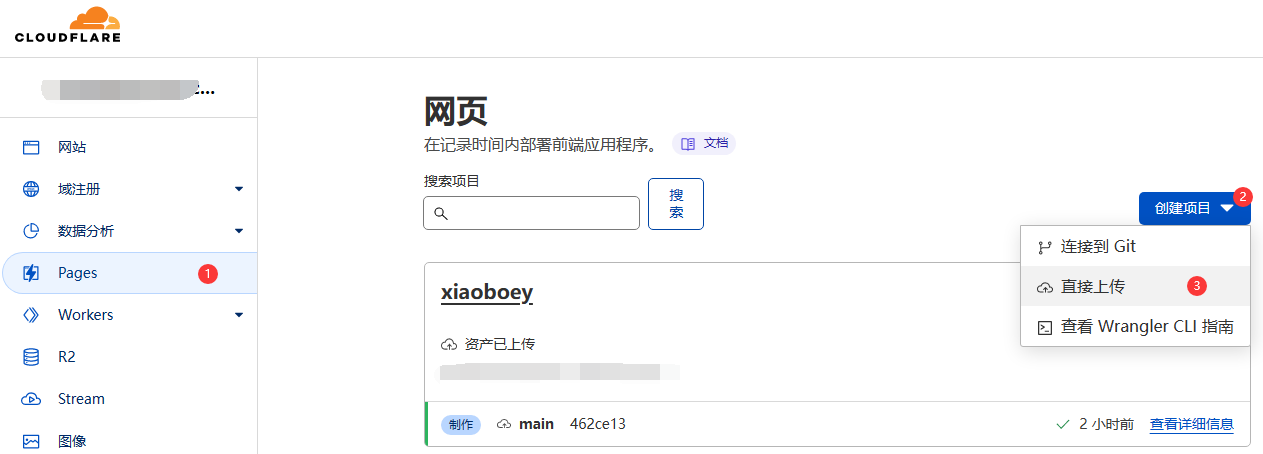
2.1 直接上传
如果直接在网页上上传的话,比较简单

用上传文件夹的方式,选择hexo deploy后生成的public文件夹即可。
2.2 使用Wrangler CLI
在网上搜的资料,很多都是过时的,看上去也复杂一些。
新版的Wrangler已经简化了很多,直接按Cloudflare上的指南安装即可。
安装后的选项及配置在这个位置: C:\Users\xiaoqb\AppData\Roaming\xdg.config.wrangler\metrics.json
这里记录一下第四步的处理,即创建新部署,官网的第4步截图如下:
笔者的操作系统是Windows 10,所以上图里的命令是无法复制粘贴直接执行的,需要做一些转换才能在Windows PowerShell里执行:
1 | > $env:CLOUDFLARE_ACCOUNT_ID="0b...cf" |
这里设置的环境变量,系统重启后会丢失
1 | > npx wrangler pages publish .\public |
注意:第一次运行时询问创建项目还是使用已有的项目时(new project or exists project),这里的项目是指Cloudflare Pages里的项目
1 | > npx wrangler pages publish --project-name=xiaoboey .\public |
脚本:hexo的编译 + 推送到Cloudflare
可以考虑写一个PowerShell的脚本放在hexo项目的根目录上
1 | #清理 |
执行(可以不带.ps1后缀):
1 | > .\deploy.ps1 |
三、设置自己的域名
Cloudflare Pages的每一个Project,都自带一个pages.dev的二级域名,直接就可以访问。
要使用自己的域名,重点是购买域名和在域名服务商的平台上设置DNS,网上有的资料是说可以设置一个CNAME解析,笔者没有走通。
域名设置的路径是: Pages -> 你的项目名称 -> 自定义域,Cloudflare会引导你进行设置,设置完毕后如下图所示:
阿里云设置DNS:删除阿里云的DNS服务器地址,加上Cloudflare的DNS服务器(austin.ns.cloudflare.com和elisabeth.ns.cloudflare.com)